Verwerken van elk item in een lijst

In deze les, ga je gereedschap maken voor het tekenen van complexe ontwerpen met lijsten met punten. Om dit te doen, ga je probleem-decompositie gebruiken: een probleem in kleine stukjes opbreken.
Op deze pagina, ga je een script schrijven dat ervoor zorgt dat punten in een lijst met elkaar verbonden worden om zo de letter A tekenen.
Alex en Bo maken een programma dat een lijst van punten als invoer gebruikt (waarbij ieder punt weer een lijst met x en y coördinaten is) en de punten met elkaar verbindt. Ze kwamen erachter dat ze dit kunnen gebruiken om afbeeldingen of grafieken van data te tekenen.
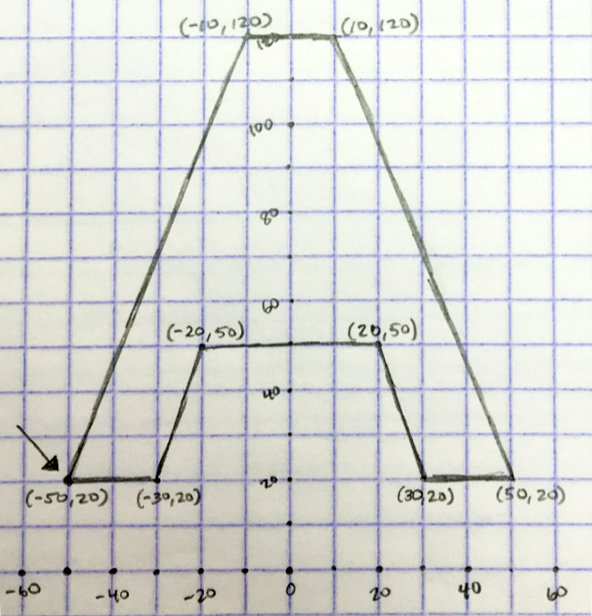
Om een de coördinaten van de punten te vinden, schetsen ze de letter A op ruitjespapier. Ze
kozen een schaal waarvan ze dachten dat het de afbeelding er goed uit zou laten
zien.


Ze schrijven de coördinaten op in een specifieke volgorde, beginnend bij het pijltje en met de klok
mee rond het figuur. Het eerste punt is bij (-50, 20), de tweede bij (-10, 120), enzovoort.
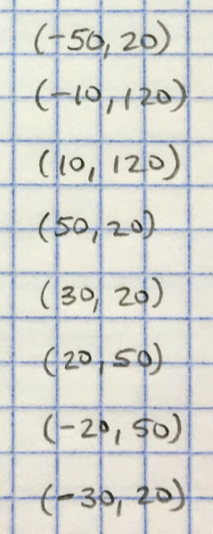
Daarna bouwden ze deze lijst in Snap! op deze manier:

Nu hebben ze een script nodig dat deze lijst gebruikt om de tekening te maken, op de manier
hieronder:
Bo klikt op Maak een variabele, noemt de variabele A, en bouwt
 .
.
Dan, klikt ze op het maak A-blok om de code te runnen.
ga naar punt
noemen. Dat werkt zo:
x: en
y: apart te kunnen doorgeven. Hmmm..".
 aangeeft dat de tweede invoer een lijst moet zijn."
aangeeft dat de tweede invoer een lijst moet zijn."
ga naar punt blok kunnen laten
zien dat het een lijst als invoer verwacht..."
Ja, jij kunt jouw blokken laten zien welk type data ze verwachten als invoer: een nummer, een lijst, of een ander type. Sommige programmeertalen vereisen dat het datatype aangegeven is. In Snap! is dit niet verplicht. Het is niet per se nodig, maar, net als dat je een palet kiest voor een zelfgemaakt blok, kan het een handige herinnering zijn van wat het blok nu eigenlijk doet en welk type invoer het verwacht. Je hebt al invoeringangen gezien van verschillende vormen en soorten, die elk verschillende datatypen verwachten.
punt een lijst is bestaande uit twee coördinaten.


Het beschikt al over de lijst van punten, maar je moet nog het blok bouwen.
blok bouwen.
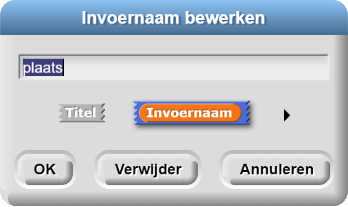
- Klik je op de rechter pijl naast de invoernaam:

- Kies je het data-type dat je wilt voor de invoer.
- Klik je op OK.
- Maak je
ga naar puntblok af en test je blok met een paar punten als invoer om er zeker van te zijn dat het doet wat je wilt.
Specificeer je invoertype
Deze animatie laat zien hoe je het lijst-invoertype kunt specificeren. Andere invoertypes worden op dezelfde manier gespecificeerd.
kunt specificeren. Andere invoertypes worden op dezelfde manier gespecificeerd.
Nadat je de titel hebt gemaakt en de invoer een naam hebt gegeven:
ga naar punt blok gebruiken voor elk punt in
onze lijst."
 kunnen gebruiken."
kunnen gebruiken."
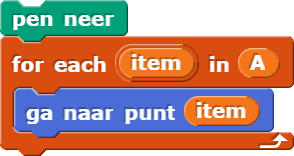
Alex en Bo ontwerpen dit nieuwe script om het bezoeken van ieder punt te automatiseren.

Daarna proberen ze het uit.
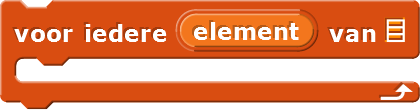
voor iedere doet precies wat we willen. Maar we hebben twee
bugs die we moeten oplossen."
- Bouw en test het script dat ze gebruikt hebben.
- Fix de twee bugs die Alex vond.
-
"H2L2-TekenVorm"

- Denk en schrijf op:
- Waarom zou je het eerste en laatste punt niet met elkaar willen verbinden?
- Waarom zou je de pen alleen neer willen wanneer de sprite elk punt markeert, maar nooit wanneer de sprite beweegt van het ene naar het andere punt?
- Voor welke reden zou je voorkeur geven aan
ga naarin plaats vanglijd?
- Maak drie nieuwe punten en een script dat het tekenen van de letter A afmaakt. Je moet een manier
bedenken om aan te geven welke punten in een lijst nog niet met elkaar verbonden zijn.
Kies de nieuwe coördinaten zelf.
Test jezelf: For Each
- Met deze vraag kun jij je kennis testen.
invoerlijst ← [3, -1, 2, 10, -5] VOOR IEDER element IN invoerlijst { ALS ( (element > 0) EN (element * element > 4) ) { LAAT ZIEN element } }
Wat zal er worden weergegeven als resultaat van de code hierboven?9, 1, 4, 100, 25Dit zijn niet de elementen van invoerlijst. Wat doet de voorwaarde in de code?9, 100Dit zijn niet de elementen van invoerlijst. Wat doet de voorwaarde in de code?3, 2, 10Is 2 * 2 > 4 ?3, 10Correct!PROCEDURE Mysterie(getallenlijst, doelgetal) { teller ← 0 FOR EACH getal IN getallenlijst { ALS (number > doelgetal) { teller ← teller + 1 } } RAPPORTEER (teller) } mijnWiskundecijfers ← [100, 80, 90, 80, 60, 100, 50, 100] Mysterie(mijnWiskundecijfers, 60)
Wat wordt er teruggegeven als de code hierboven wordt uitgevoerd?[100, 80, 90, 80, 100, 100]Wat voor soort waarde geeft de procedure?7Is 60 > 60 ?6Correct!60Wat doet de procedure?