Fractale kunst
herhaalblokken 'nesten' in
herhaalblokken om complexe afbeeldingen te maken.



-
"H2L4-FractaleKunst"

- Bouw een script dat een rode driehoek tekent, maak daarna twee kopieën van dit script. Laat de
eerste kopie een blauwe driehoek tekenen half zo groot als de rode. Laat de tweede kopie een groene
driehoek half zo groot als de blauwe tekenen.
- Om een script te kopiëren, klik je met de rechter muisknop (of met de linker muisknop
terwijl je Ctrl ingedrukt houdt) op het eerste blok van het script (in dit geval het
herhaalblok) en klik je op 'kopieer'. - Daarna verander je de invoer om de kopie te laten doen wat je wilt. Deze video hieronder
laat het hele proces zien:
- Om een script te kopiëren, klik je met de rechter muisknop (of met de linker muisknop
terwijl je Ctrl ingedrukt houdt) op het eerste blok van het script (in dit geval het
- Probeer ieder script een keer uit te voeren om zeker te zijn dat ze goed werken. Wis daarna het speelveld.
- Zet nu het script van de blauwe driehoek tussen de
neem stappen- endraaiblokken van de rode driehoek, zoals hieronder.

-
 Voorspel wat er zal gebeuren als je dit script uitvoert.
Voorspel wat er zal gebeuren als je dit script uitvoert.
- Voer dit script nu uit om te zien wat het doet.
Debuggen met Stapsgewijs Programmaverloop
Snap! heeft een debug-tool genaamd Stapsgewijs Programmaverloop dat je laat bepalen hoe snel Snap? door de blokken van je code 'stapt'. Dit zorgt ervoor dat je het effect van ieder blok één voor één kan zien om je te helpen fouten in je code te vinden.
Nadat je op de Stapsgewijs Programmaverloop-knop
(![]() ) hebt geklikt, kan je met de
schuif de stapsnelheid bepalen. De sprite voert iedere stap van de code uit, gemarkeerd in
cyaan.
) hebt geklikt, kan je met de
schuif de stapsnelheid bepalen. De sprite voert iedere stap van de code uit, gemarkeerd in
cyaan.
Als je de schuif op de langzaamste instelling zet (helemaal naar links), dan verandert de vorm van de gele pauze-knop en kan je erop drukken om één stap vooruit te gaan in je code. Dit kan je helpen om te zien wat er gebeurt op een specifiek tijdspunt.
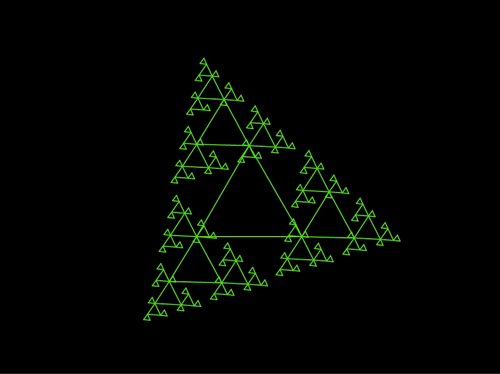
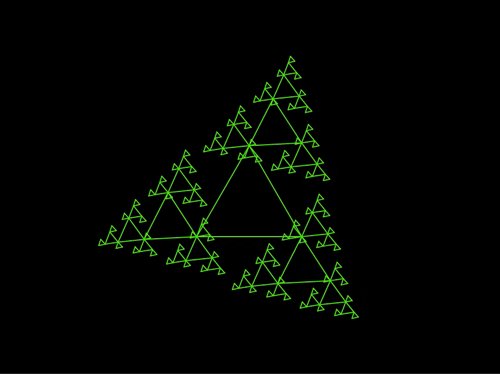
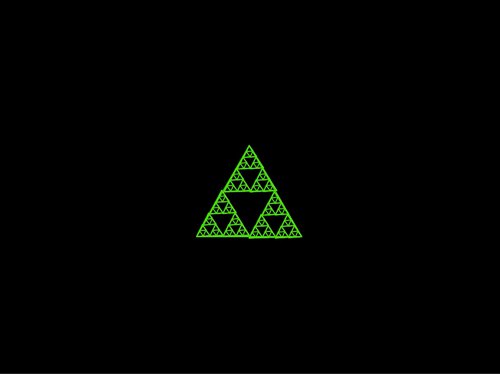
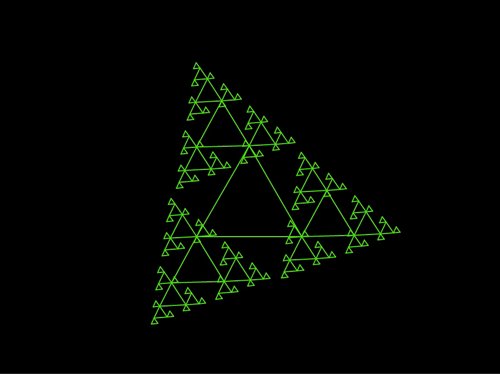
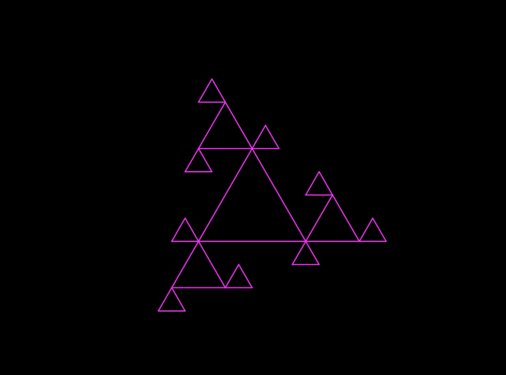
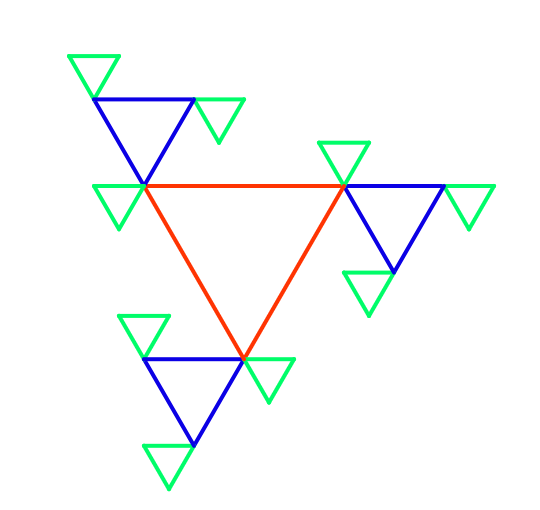
- Bedenk met behulp van de scripts die je hebt, een manier om deze afbeelding te maken. Gebruik
Stapsgewijs Programmaverloop om bugs te vinden, indien nodig.

- Als je wil, voeg dan nog een driehoek toe, half zo groot als de laatste, op dezelfde manier als met de blauwe en groene driehoek.
Abstractie gebruiken om driehoeken te nesten
Voelt al dit knippen en plakken van code een beetje raar? Je kent al een nettere manier om code te
hergebruiken:
abstractie. In Hoofdstuk 1 heb je een molenblok gebruikt in plaats van code te
kopiëren om asterisk en veelhoek te implementeren. Nu kan je ook weer een blok
maken om abstractie te hanteren. In dit geval is er wel een klein verschil, we willen
soortgelijke code (een kleinere driehoek) plaatsen binnenin de originele code.
We zullen dus hetzelfde blok in zichzelf gebruiken.
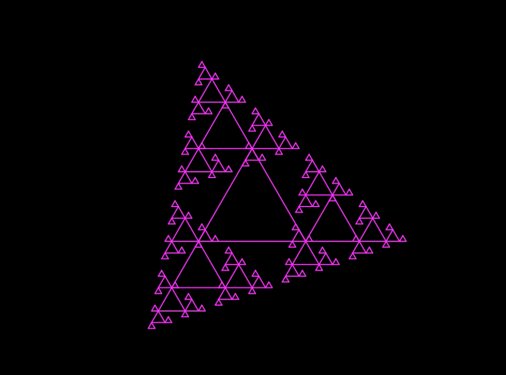
- Maak een
geneste driehoekblok.- Ontwerp een blok met één invoer, grootte. Laat voor nu het deel over kleur
veranderen weg.

- Gebruik je driehoekscript van het begin van deze les als inhoud van het blok, vergeet
niet de invoer toe te voegen.
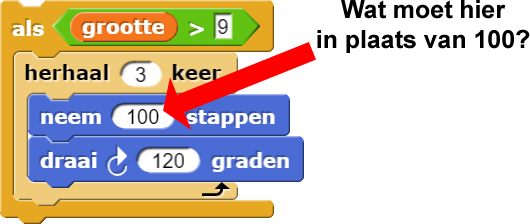
Voeg ook één voorwaarde toe: teken de driehoek alleen als hij groot
genoeg is. Hieronder zie je dat deze voorwaarde wordt gecontroleerd met het predikaat
grootte > 9. Deze voorwaarde is belangrijk voor later.

- Klik op "OK" in het "Blok Bewerken"-venster zodat het blok links verschijnt in het Bewegen-palet.
- Probeer dit blok te gebruiken met ten minste de invoeren 9, 18, 20 en 100 zodat je zeker weet dat het werkt zoals je verwacht.
- Ontwerp een blok met één invoer, grootte. Laat voor nu het deel over kleur
veranderen weg.
- Bij stap 4 in deze les sleepte je een kopie van het driehoekscript tussen de
neem stappen- endraaiblokken. Je kan iets soortgelijks doen met jegeneste driehoekblok.- Sleep van het palet een kopie van het
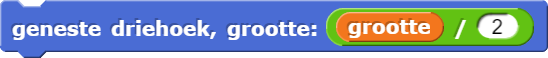
geneste driehoekblok in het venster waar je jegeneste driehoekblok maakt. Zet het blok in de definitie vangeneste driehoektussen deneem stappenendraaiblokken. Maak zijn grootte invoer de helft van de huidige waarde van grootte.

- Probeer opnieuw je blok uit met ten minste de invoeren 9, 18, 20 en 100 om zeker te
weten dat het werkt zoals je verwacht.
Je gebruikt
geneste driehoekin zijn eigen definitie. Als een blok naar zichzelf verwijst, dan noem je dit blok recursief. Recursie is een van de meest krachtige technieken in de informatica en je gaat er meer over leren in latere projecten.
- Sleep van het palet een kopie van het
- Gebruik
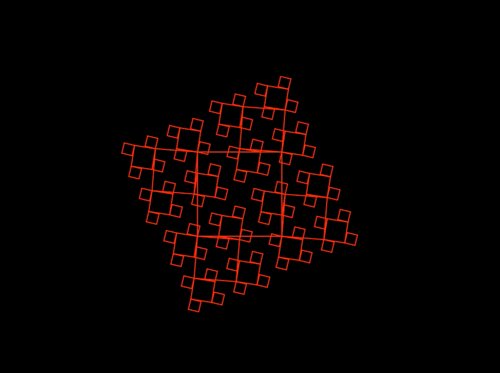
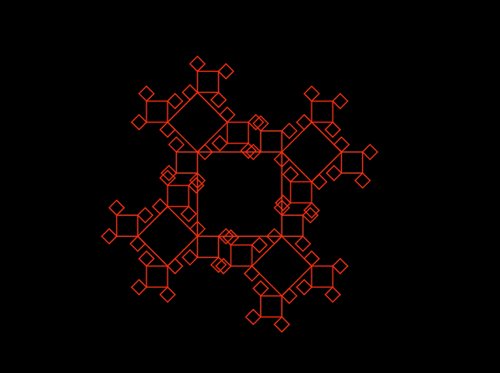
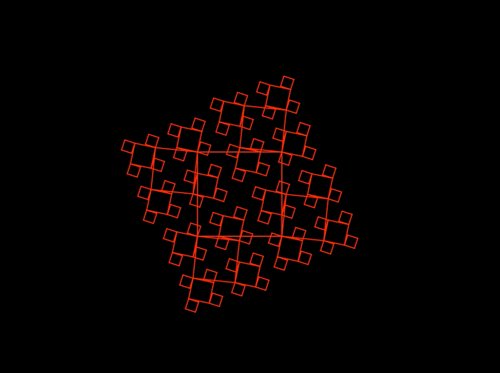
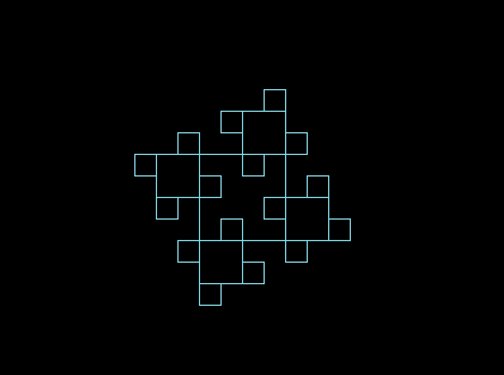
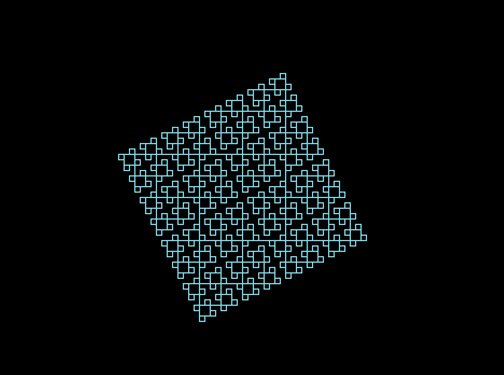
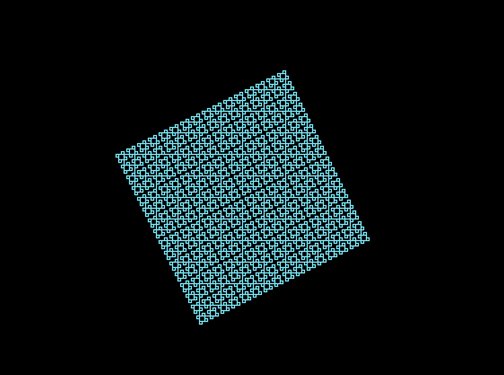
geneste driehoekals een voorbeeld om een recursiefgenest vierkantblok te bouwen.
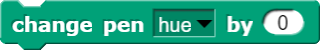
- Probeer een kleurinvoer toe te voegen, gebruikmakend van
 in plaats van
in plaats van
 zodat je de kleur kan veranderen
terwijl je tekent.
Probeer in de "recursieve oproep" , het blok binnenin met de gehalveerde "grootte", 10 toe te
voegen aan de kleur. Voordat je dit blok uitprobeert, gebruik
zodat je de kleur kan veranderen
terwijl je tekent.
Probeer in de "recursieve oproep" , het blok binnenin met de gehalveerde "grootte", 10 toe te
voegen aan de kleur. Voordat je dit blok uitprobeert, gebruik
 om een felle kleur te kiezen, niet
bijna wit of bijna zwart. Daarna kan je elk getal gebruiken als invoer voor je nieuwe blok.
om een felle kleur te kiezen, niet
bijna wit of bijna zwart. Daarna kan je elk getal gebruiken als invoer voor je nieuwe blok.
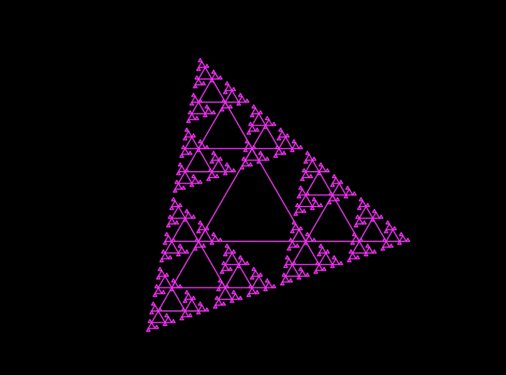
- Bekijk deze code zonder het uit te voeren:

- Voorspel hoeveel blauwe vormen het zal tekenen.
- Probeer te schetsen wat het zal maken.
- Als er nog een kopie van het originele script in de blauwe versie zat, hoe vaak zou die vorm getekend worden?
-
Gebruik wat je weet van animatie om dingen zoals dit te tekenen: